One of my readers, Michelle, commented,
"Thanks for the tip. One of my questions is how do you post pictures side by side? Or is that all done in photoshop?Thanks again, can't wait to hear more!"
How to align pictures.
If you want to align your pictures (or sponsors) side by side then two things will be your best friends, java script codes and photobucket.
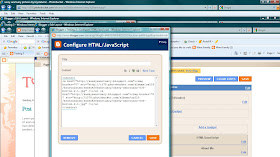
So the first thing you are going to do is log-in to your blogger account, go to design, add a gadget, and open a html/javascript gadget.
If you want the images to link to a web page, then the code will look like this.
Now you open a new window and go to photobucket. Upload your pictures (or buttons). Before you upload your images you want to make sure they are going to fit side by side in your sidebar. I like to resize my photos before putting them into photobucket, but it can be done in photobucket as well.
To resize, click on the image, then hover your mouse over it and a tool bar will appear. I find the preset sizes usually come out clearer, or you can hit more options and select an exact size.
If you don't need to resize, then just hover over your image and this tool bar will appear. Click the "direct link" and it will copy.
Go back to your javascript gadget and replace the word image (only the word, leave the " " in place) with the code you just copied. If you are using the code with a link, then replace the word link with the web address you are linking to. (I underlined the parts of the code that I added.)
Now repeat for as many pictures as you have.
If you want the images centered, add the code underlined in blue (image above) before and after the entire thing. Click save. If your images are not side by side, it means that your sidebar is too narrow. Try adjusting the width of your sidebar.
That's it!
This process can be used for pictures, sponsor buttons, sidebar category buttons, and menu bar buttons. It can also be used in your posts to align pictures that way, just insert the code while in "edit html" mode. So play around with it and have fun!
The next installment will be on how to use CSS coding to do some really fun stuff!